고정 헤더 영역
상세 컨텐츠
본문
저번에 조사했던 라이브러리인 konva js로 배치할 수 있는 GUI를 어느 정도 만들어 봤다.
구현된 기능은
네모 객체 만들기, 미리보기 기능, 그리드 구현 정도
프론트 엔드라고 하기 부끄럽지만.. 프론트 엔드 구현은 대부분 내 머릿속에 있는 그림을 Chat gpt한테 알려주고 뱉어내는 코드를 이용해 구현했다.

저 기능들 구현하는데만 코드가 500줄이 넘어간다.. 웹서비스 개발이 이렇게 빡셀지 몰랐다. 간단한 것부터 해볼걸..
정말 chat gpt없었으면 여기까지 오지도 못했을 것 같다.
자바스크립트 문법을 잘 모르기도 하고(그때 그때 필요한 문법만 찾아서 사용하는 중), 특히 html을 자바스크립트로 제어하는 문법들을 잘 모른다. 그리고 bootstrap화면 배치 관련해서 chat gpt에게 자주 묻는다.


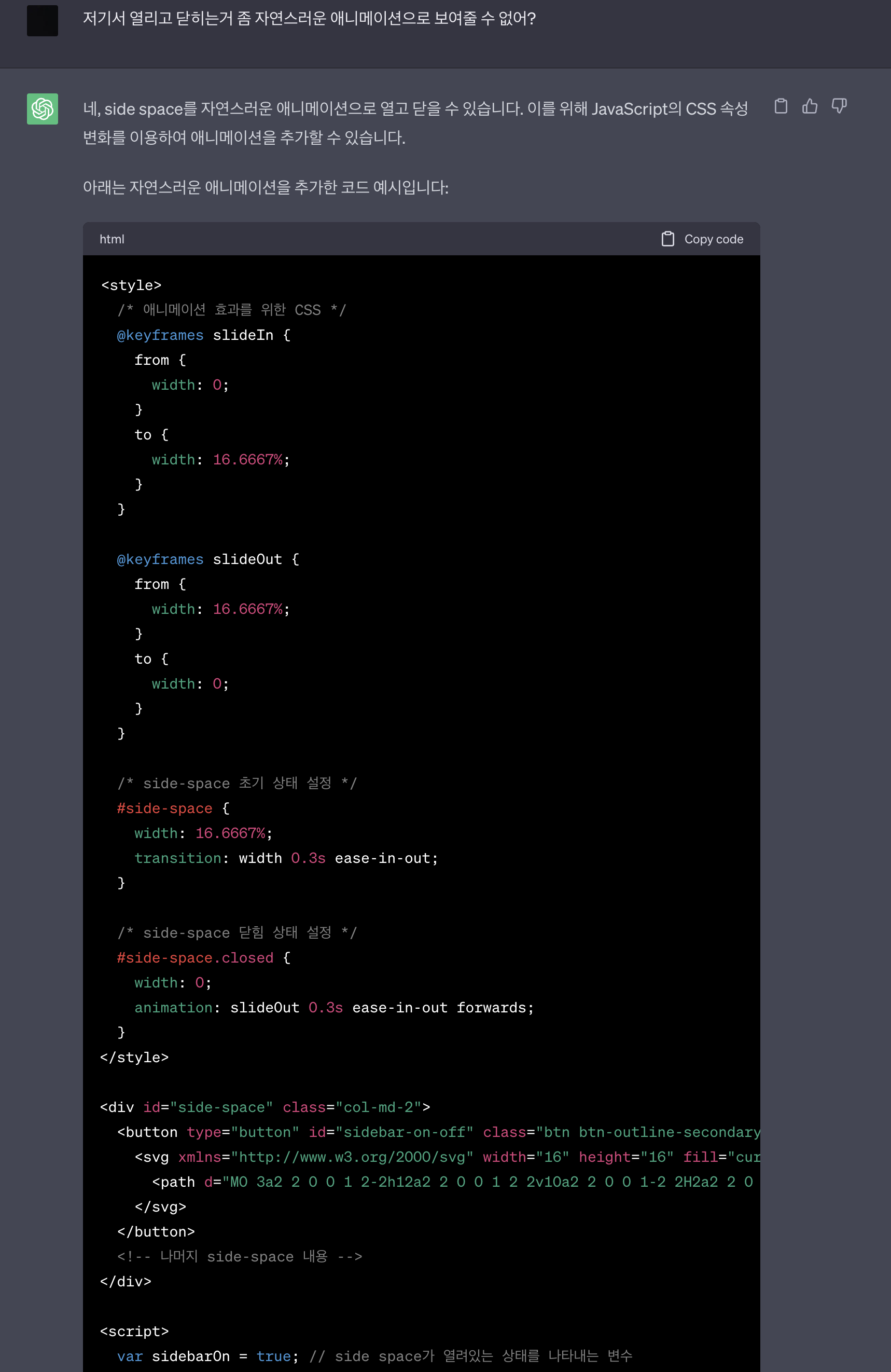
주로 이런 식으로 묻고 답변을 받는데, 뱉어 주는 답변들이 영 찜찜할 때가 있다. 이건 해도 작동을 안 할 것 같은 코드 같은.. 혹은 위와 같이 내가 원하는 방식이 아닐 때, 새로운 답변을 달라고 하면 잘 대답해 준다.
그리고 gpt로 개발할때, 한 번에 너무 많은 걸 해달라고 하면 안 된다. 지금 내가 짜고 있는 코드에 맞게 한 단계 한단게 식 물어봐야 돌아가는 코드를 뱉을 가능성이 크고, 나중에 봤을 때, 이해하기도 수월하다.
예를 들어 side bar를 접는 기능을 만들고 싶을때 방법은 내가 생각을 해야한다.
처음부터 그냥 접어달라고 얘가 너무 많은 걸 바꾼다.
내가 생각한 방법은 bootstrap5의 col-md라는 속성이 있는데, 이 속성값이 처음에
side-space -> 2
work-space -> 10
로 설정되어 있었다. 그럼 그냥 버튼을 눌렀을 때
side-space -> 0
work-space -> 12
로 만들어주면 사이드 바가 사라지겠지? 라고 생각하고 얘한테 이렇게 해주는 자바스크립트 코드를 달라고 했다.
잘 작동은 하지만 부드러운 애니메이션 효과는 얻지 못했다.
그래서 처음부터 그냥 side 바를 접고 접을 때 부드러운 애니메이션을 넣어달라고 했더니

그럴듯하게 답변을 주긴 하지만, 기존의 bootstrap그리드 시스템이랑 맞지 않아 화면이 깨져 보이게 된다.
내 생각엔 gpt 개발을 하기 위해서는 방법은 직접 생각하고 그 방법에 맞는 코드를 gpt에게 뱉어내라고 하는 게 기존의 코드와 호환도 잘 되고 개발하는 본인이 이해하기도 쉽다고 생각한다.
프론트 엔드 프레임워크..로 시작했었어야 했다.
html한 줄 한줄 써내려 가는 건 노가다다
다음 개발 목표
1. 객체 수정 기능 만들기(위치 수정, 이름 수정, 색 수정, 등등)
2. 그룹장 시점의 객체 배치 GUI를 만들었으니 이제 배치된 객체를 이용할 그룹원들이 보이는 화면을 만들어야 한다.
3. 화면 설정 기능 만들기(이건 급한 건 아니니 미루자)
나는 백엔드 개발자가 되고 싶었다. 근데 최근 몇 주간 서버 쪽은 만져보지도 못한 것 같다.. 빨리 끝내고 싶다.
'웹 공부' 카테고리의 다른 글
| 03. 배치 GUI구현해보자 (Fabric JS, Konva JS) (0) | 2023.06.16 |
|---|---|
| 02. 프로필 업로드 기능을 만들어 보자 (0) | 2023.06.02 |
| 01. git flow가 뭐냐? (0) | 2023.05.26 |
| 00. 웹 개발 시작 (0) | 2023.05.26 |
| 안드로이드 스튜디오, 파이어베이스 연동하기 (0) | 2021.07.20 |